안녕하세요. MANVSCLOUD 김수현입니다.
클라우드 환경을 사용하는 많은 기업과 개발자들은 멀티 클라우드 환경을 구성 시 네트워크 연결을 어떻게 해야 효율적일지 고민하는 경우가 있습니다.
“어떻게 서로 다른 클라우드 환경 간에 안전하고 효율적으로 데이터를 주고받을 수 있을까?”, “네트워크 구성을 어떻게 해야 보안을 유지하면서도 원활한 통신이 가능할까?”
이 포스팅에 접근한 여러분들의 고민이라 생각됩니다.
이러한 고민을 해결할 수 있는 한 가지 방법인 IPSec VPN을 이용한 네이버 클라우드와 AWS VPC 간 연결 방법을 알아보고 이 구성의 문제점도 함께 공유해보고자 합니다.
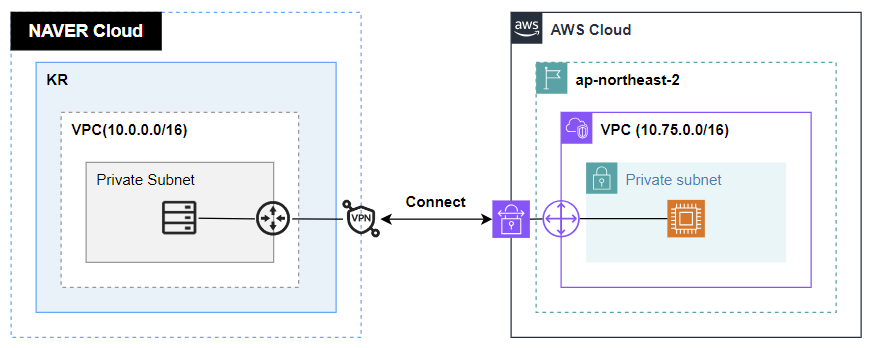
네이버 클라우드와 AWS VPC 간 IPSec VPN 연결 구성 (Hands-On)
IPSec VPN에 대한 설명은 이제 워낙 방대한 자료들이 존재하다보니 굳이 깊게 설명하지 않겠습니다. 결국 데이터를 Internet Gateway를 타고 통신하지 않고 기밀성, 무결성, 인증을 보장하여 안전하게 통신을 하려면 어떻게 해야할지 찾다가 이 포스트를 발견하게 됐을 것이라 생각됩니다.

따라서 엔드-투-엔드 암호화(E2EE)를 제공하고 데이터를 보호할 수 있는 IPSec VPN을 활용하여 실제로 네이버 클라우드와 AWS VPC 간 IPSec VPN을 구성하는 과정을 단계별로 살펴보겠습니다.
※ 이 Hands-On은 네이버 클라우드 플랫폼 및 AWS의 VPC, Subnet, Route Table, Server(EC2)가 이미 생성되어 있다고 가정합니다.
- (네이버 클라우드) Virtual Private Gateway 및 Virtual Private Gateway Group 생성
1. 네이버 클라우드 콘솔에 로그인합니다.
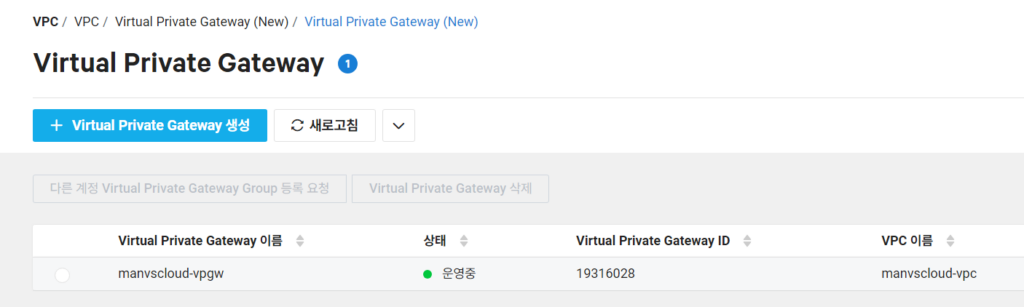
2. VPC 섹션으로 이동하여 ‘Virtual Private Gateway’ 메뉴를 선택합니다.
3. ‘Virtual Private Gateway 생성’ 버튼을 클릭하고 필요한 정보를 입력 및 생합니다.

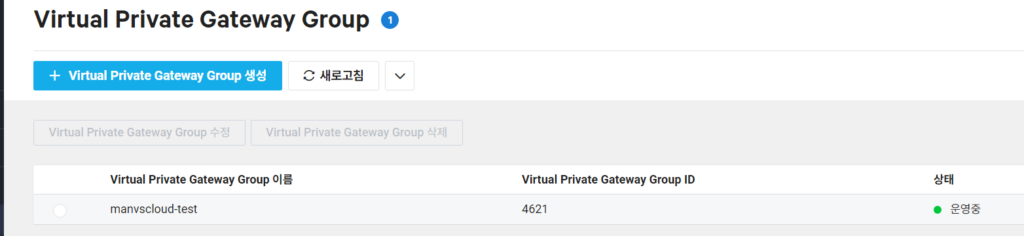
4. Virtual Private Gateway 생성 후 Virtual Private Gateway Group를 선택하고 ‘Virtual Private Gateway Group 생성’ 버튼을 클릭하여 그룹을 생성합니다.

- (네이버 클라우드) IPSec VPN Gateway 생성
1. ‘IPSec VPN’ 메뉴로 이동합니다.
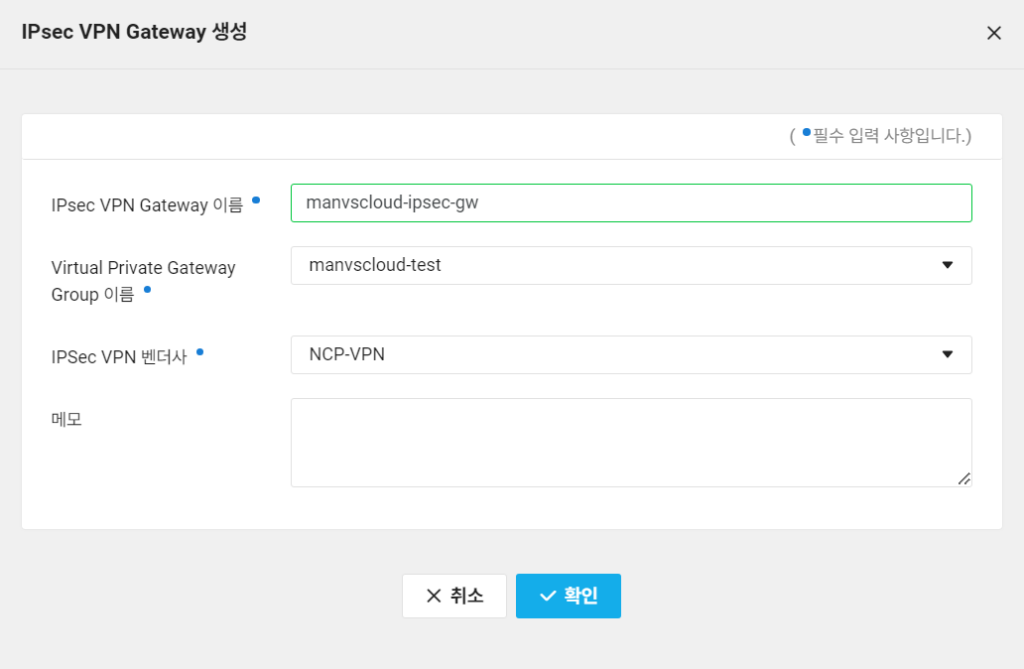
2. ‘IPSec VPN Gateway 생성’ 버튼을 클릭 및 생성합니다.

생성된 IPSec VPN Gateway의 Public IP를 따로 기록해둡니다.
(AWS의 고객 게이트웨이에 사용됩니다.)
- (AWS) 고객 게이트웨이 생성
1. AWS 관리 콘솔에 로그인합니다.
2. VPC 대시보드로 이동하여 ‘고객 게이트웨이’ 메뉴를 선택합니다.
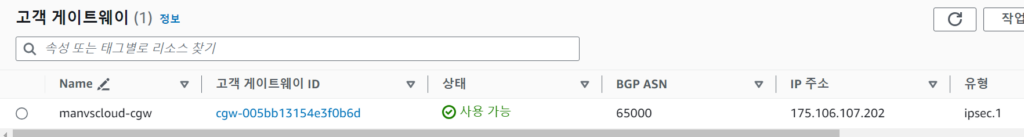
3. ‘고객 게이트웨이 생성’ 버튼을 클릭합니다.
4. 네이버 클라우드의 IPSec VPN Gateway의 공인 IP 주소를 입력하고 생성합니다.

- (AWS) 가상 프라이빗 게이트웨이 생성
1. VPC 대시보드에서 ‘가상 프라이빗 게이트웨이’ 메뉴를 선택합니다.
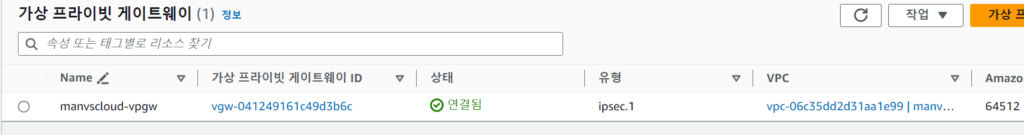
2. ‘가상 프라이빗 게이트웨이 생성’ 버튼을 클릭합니다.
3. 이름 태그와 Amazon 기본 ASN을 선택하고 생성합니다.

- (AWS) Site-to-Site VPN 연결 – VPC 연결 생성
1. ‘Site-to-Site VPN 연결’ 메뉴로 이동합니다.
2. ‘VPN 연결 생성’ 버튼을 클릭합니다.
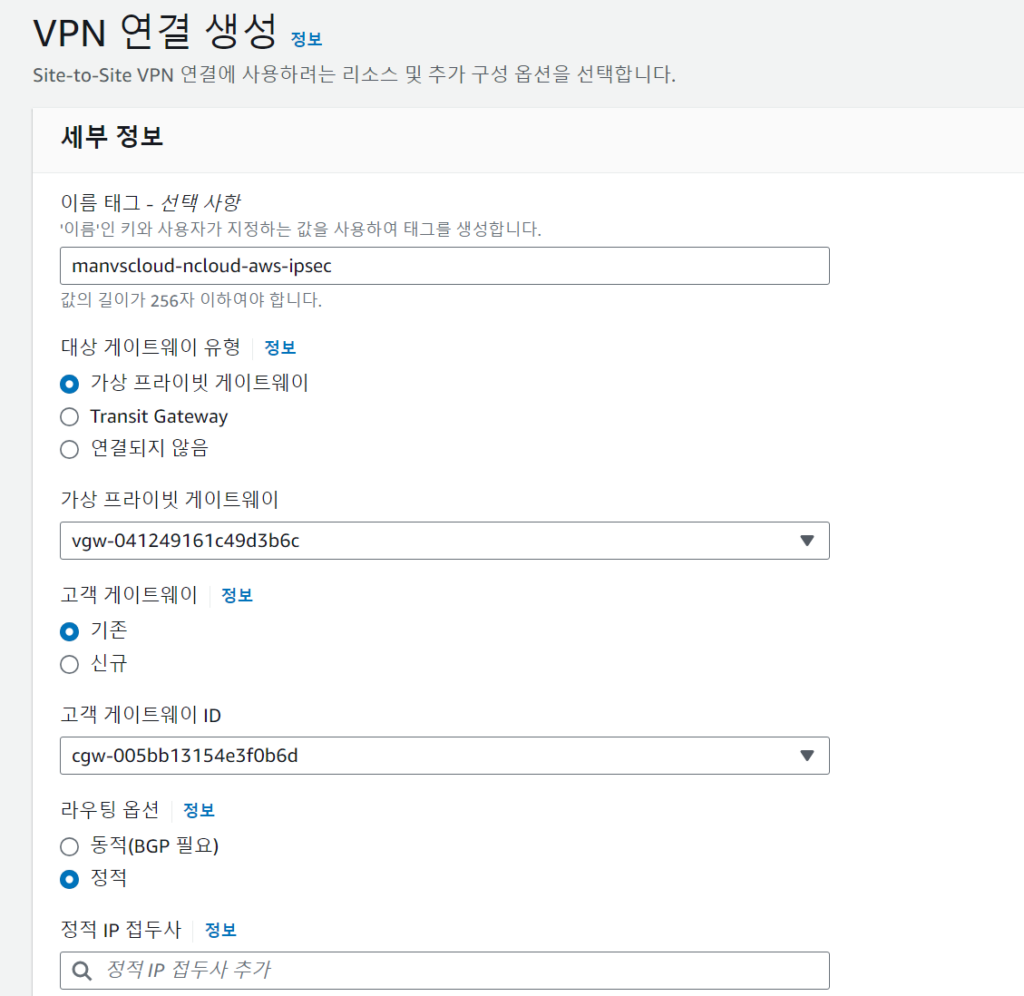
3. 대상 게이트웨이 유형으로 ‘가상 프라이빗 게이트웨이’를 선택합니다.
4. 앞서 생성한 가상 프라이빗 게이트웨이와 고객 게이트웨이를 선택합니다.

5. 라우팅 옵션과 터널 옵션을 설정하고 생성합니다.
(터널 1 옵션 및 터널 2 옵션에서 사전 공유 키 설정이 필요합니다.)
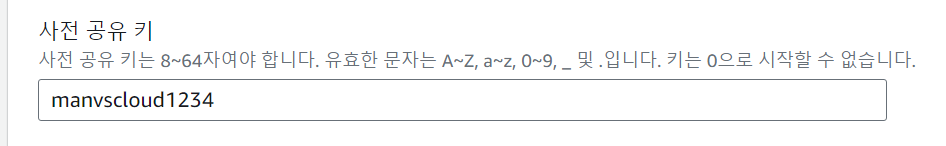
(기본으로 생성되는 Preshared Key의 길이가 너무 길어서 그대로 사용하면 네이버 클라우드 IPSec VPN Tunnel 생성 시 아래와 같이 유효하지 않는 Pre-shared key라는 메시지와 함께 생성할 수 없기때문에 사전 공유 키를 적절하게 설정해야합니다.)

만약 생성 시 터널 옵션에 대한 사전 공유 키를 설정하지 못했을 경우 아래 “(AWS) VPN 터널 옵션 수정 – Preshared Key 변경” 부분을 진행합니다.
- (AWS) VPN 터널 옵션 수정 – Preshared Key 변경
1. 생성된 VPN 연결을 선택하고 ‘작업’ 메뉴에서 ‘터널 옵션 수정’을 선택합니다.
2. Preshared Key를 원하는 값으로 변경합니다. 이 값은 네이버 클라우드 측 설정에서도 사용됩니다.

- (네이버 클라우드) IPSec VPN Tunnel 생성
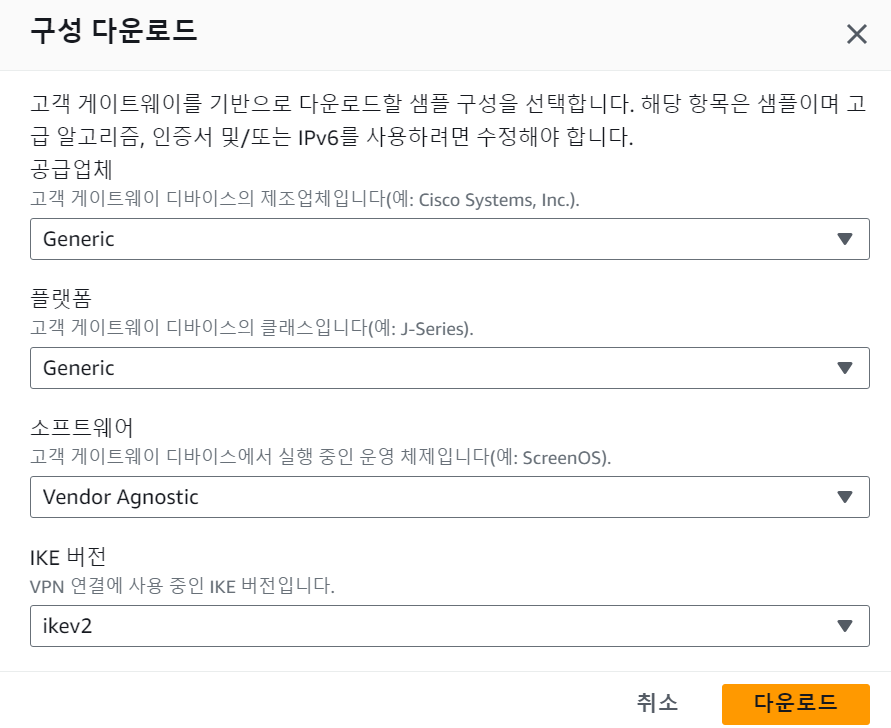
1. AWS Site-to-Site VPN에서 생성한 VPN 클릭 후 ‘구성 다운로드’를 클릭합니다.
(개인적으로 공급 업체를 Generic으로 선택했을 때 보기 쉬웠습니다.)

2. 네이버 클라우드 콘솔의 ‘IPSec VPN’ 메뉴로 돌아갑니다.
3. ‘IPSec VPN Tunnel 생성’ 버튼을 클릭합니다.
4. Peer IP는 AWS에서 생성한 IPSecVPN의 Tunnel IP입니다.
Tunnel 1번의 IP를 Peer IP에 추가합니다.
5. 이후 AWS에서 설정한 정보(Preshared Key, IKE Version, DH-Group 등)를 입력합니다.
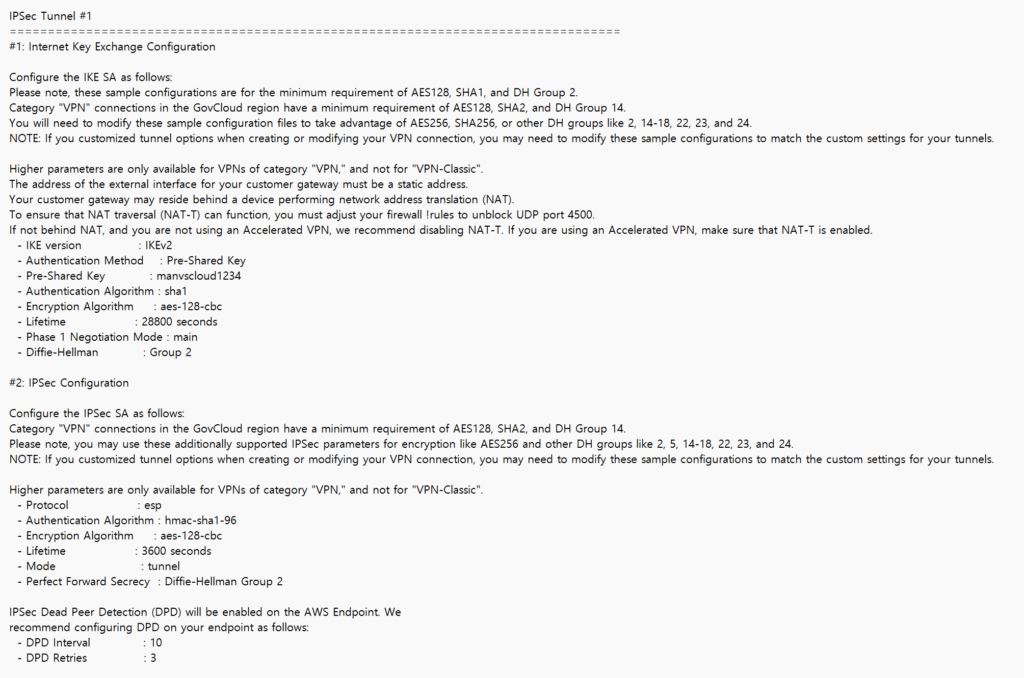
여기서 입력할 옵션들의 값은 미리 다운로드 받았던 구성 정보에 모두 나와있습니다.
IPSec Tunnel #1에 대한 부분이 Tunnel 1번에 대한 설정 정보입니다. IKE Version, Pre-Shared Key, Encryption, Hash, DPD 정보 등 모든 것이 포함되어 있습니다.

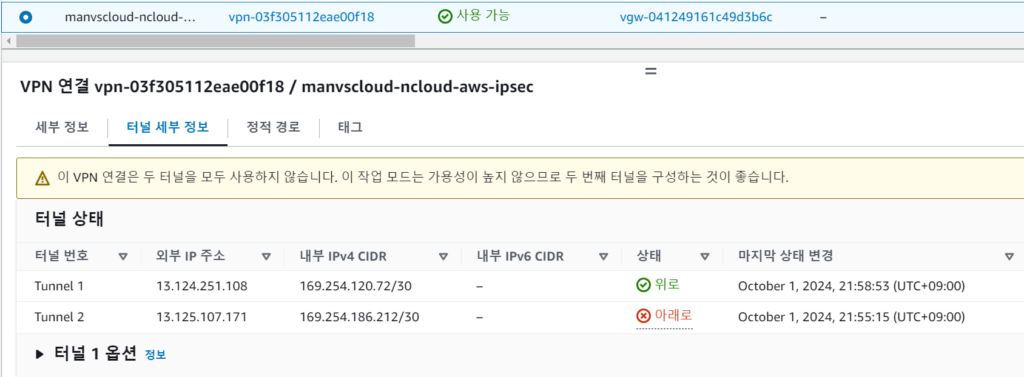
6. 정상적으로 연결이 완료되면 아래 사진과 같이 Tunnel 1의 상태가 UP된 것을 확인할 수 있습니다.

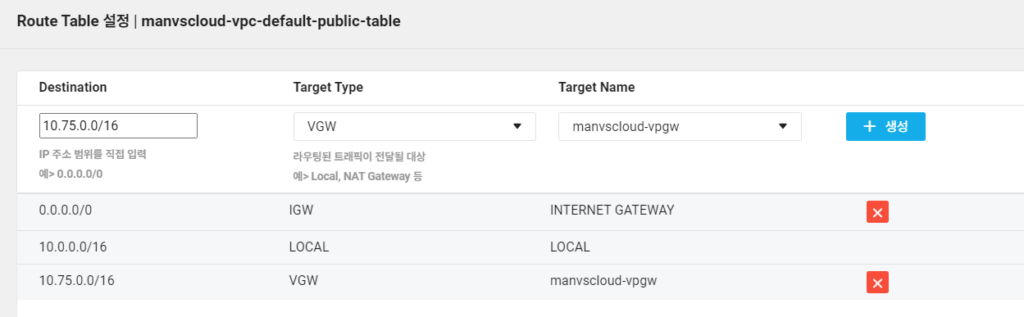
- (네이버 클라우드) Route Table 설정
1. ‘VPC’ 메뉴에서 ‘Route Table’을 선택합니다.
2. 해당 VPC의 Route Table을 수정합니다.
3. Destination에 AWS VPC의 CIDR 블록을, Target Type에는 VGW를 선택합니다.

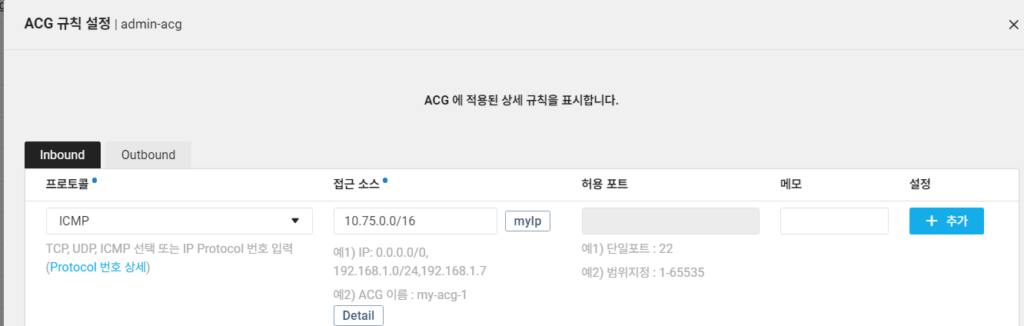
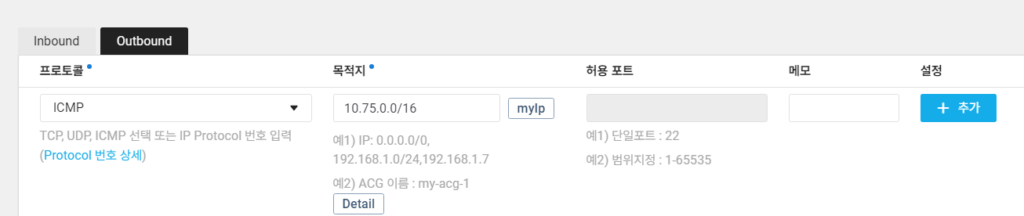
- (네이버 클라우드) ACG에서 통신할 대역 허용
1. ‘Server’ 메뉴에서 ‘ACG’ 설정으로 이동합니다.
2. 인바운드 규칙에 AWS VPC의 CIDR 블록에서 오는 트래픽을 허용하는 규칙을 추가합니다.


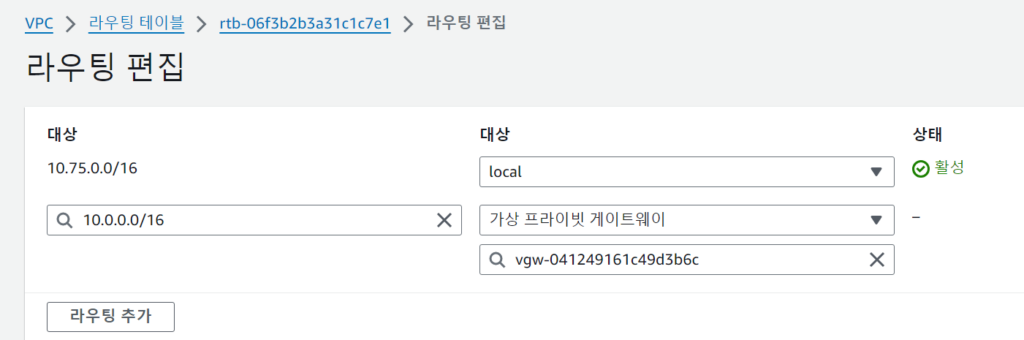
- (AWS) 라우팅 테이블 설정
1. AWS VPC 대시보드에서 ‘라우팅 테이블’로 이동합니다.
2. 해당 VPC의 라우팅 테이블을 선택하고 ‘라우팅 편집’을 클릭합니다.
3. 대상에 네이버 클라우드 VPC의 CIDR 블록을, 대상에 가상 프라이빗 게이트웨이를 선택합니다.

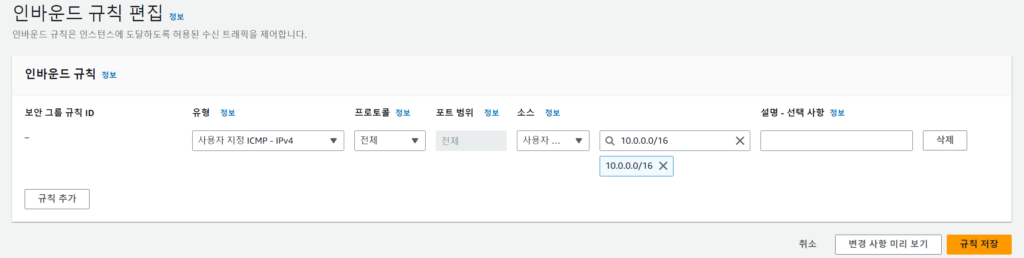
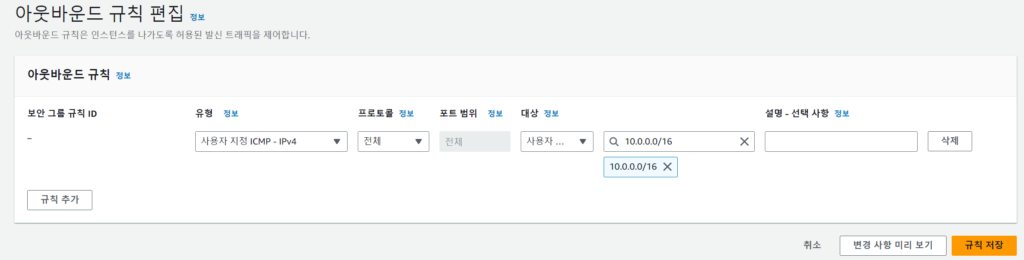
- (AWS) Security Group에서 통신할 대역 허용
1. EC2 대시보드에서 ‘Security Groups’로 이동합니다.
2. 해당 VPC의 Security Group을 수정합니다.
3. 인바운드 규칙에 네이버 클라우드 VPC의 CIDR 블록에서 오는 트래픽을 허용하는 규칙을 추가합니다.


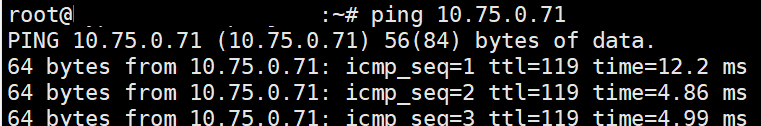
- 통신 테스트
1. 네이버 클라우드의 서버에서 AWS VPC 내의 서버로 ping 테스트를 수행합니다.

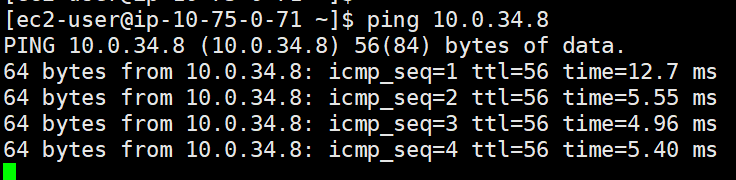
2. AWS VPC 내의 서버에서 네이버 클라우드의 서버로 ping 테스트를 수행합니다.

이렇게 설정을 완료하면 네이버 클라우드와 AWS VPC 간에 안전하고 효율적인 IPSec VPN 연결이 구성됩니다. 이를 통해 두 클라우드 환경 간의 안전한 데이터 교환과 리소스 공유가 가능해집니다.
Personal Comments
지금까지 네이버 클라우드와 AWS VPC 간 IPSec VPN 연결 방법에 대해 살펴보았습니다.
이 방법은 두 클라우드 환경 간의 안전하고 효율적인 통신을 가능하게 하지만 몇 가지 주목할 만한 한계점과 문제점이 있습니다.
- 현재 구성의 문제점
1. 터널 이중화의 한계
: AWS는 기본적으로 VPN 연결 시 2개의 터널을 제공합니다. 이는 하나의 터널에 문제가 생겼을 때 다른 터널을 통해 연결을 유지할 수 있게 해주는 중요한 이중화 기능입니다.
그러나 네이버 클라우드의 IPSec VPN 설정에서는 Peer IP를 하나만 설정할 수 있습니다. 이로 인해 AWS가 제공하는 이중화 혜택을 충분히 활용할 수 없게 됩니다.
2. 중복 설정의 제한
: 위 문제로 인해 그럼 네이버 클라우드에서도 Tunnel을 2개 만들면 되지 않나? 라고 생각하실 수 있습니다. 하지만 네이버 클라우드에서는 이미 하나의 Peer IP로 터널을 설정한 경우, 다른 Peer IP에 대해 동일한 Remote Network 대역을 추가할 수 없습니다.
이는 결과적으로 단일 구성만 가능하게 만들어, 네트워크의 안정성과 가용성을 제한합니다.
이때 멀티 클라우드 간 통신 대안으로 전용선 사용을 고려할 수 있습니다만 아무래도 IPSec VPN보다 비용이 많이 나오는 것은 사실입니다. 하지만 이 방안에 대해서도 고려가 필요하다면 네이버 클라우드의 Cloud-connect eXchange 서비스를 선택할 수 있습니다.
Cloud-connect eXchange 서비스에 대해 궁금하신 경우 아래 링크를 참고 부탁드립니다.
결론적으로 IPSec VPN은 비용 효율적이고 구현이 간단하여 많은 경우에 적합한 솔루션이지만 몇가지 문제점으로 인해 전용선 사용을 고려해야 할 수도 있습니다. 각 기업의 상황과 요구사항을 면밀히 분석하여 최적의 선택을 하는 것이 중요합니다.
이 글이 여러분의 클라우드 간 연결 전략을 수립하는 데 도움이 되었기를 바랍니다.
긴 글 읽어주셔서 감사합니다.